Omschrijving
Op deze pagina bevind zich alle informatie over het gebruik van layout voor de styleguide van de Vervoerregio Amsterdam.
Header
De header kenmerkt zich door de horizontale witte balk die links bij het logo twee maal breder word. Om het logo met de header te verbinden, word er gebruik gemaakt van een elegante golf om de twee vlakken te verbinden.
De standaard weergave

De opbouw

html
css
header {
width: 100vw;
height: 6vh;
display: block;
}
header #logo {
width: auto;
height: 5em;
border: 4px solid #fff;
border-radius: 0 0 3em 0;
background-color: #fff;
padding: 0.5em 1.2em;
position: absolute;
}
header #logo::after {
width: 1em;
aspect-ratio: 1/1;
background-color: #f72e96;
}
#logo svg {
left: 13.8em;
position: relative;
z-index: -9;
height: 6em;
fill: #fff;
}
#after-curve {
width: 100vw;
height: 2.5em;
background-color: #fff;
float: inline-end;
position: inherit;
}
#after-curve::before {
content: "";
width: 3.5em;
height: 3.5em;
position: absolute;
top: 2.5em;
left: 13.8em;
box-shadow: 0.1em -1em 0 -0.2em white;
border-radius: 60% 0 0 0;
}
#curve {
width: 1em;
height: 2em;
display: block;
background-color: sierra;
}
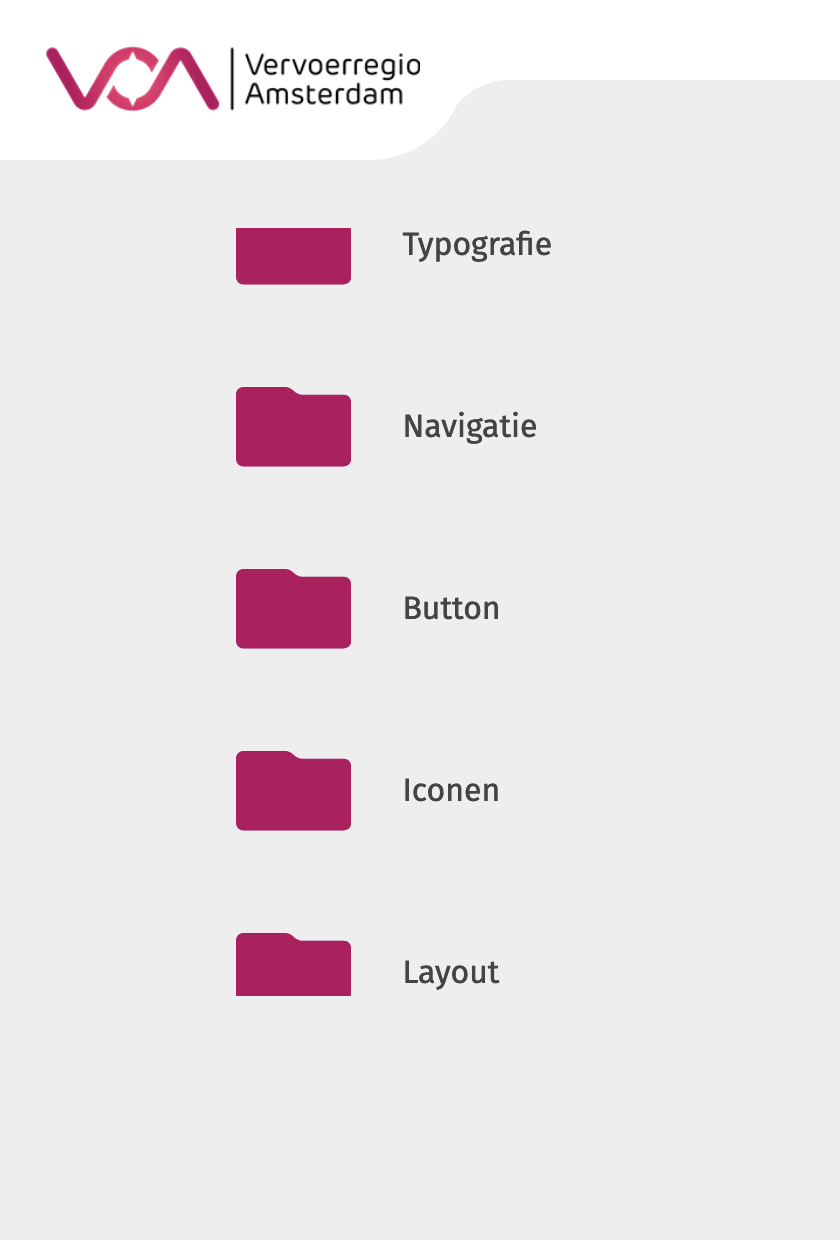
Aside
De Aside is te herkennen aan de positie links en het navigatie punt waar de gebruiker door kan navigeren dankzij het hoofdmenu.
De standaard weergave

De opbouw

html
css
header {
width: 100vw;
height: 6vh;
display: block;
}
header #logo {
width: auto;
height: 5em;
border: 4px solid #fff;
border-radius: 0 0 3em 0;
background-color: #fff;
padding: 0.5em 1.2em;
position: absolute;
}
header #logo::after {
width: 1em;
aspect-ratio: 1/1;
background-color: #f72e96;
}
#logo svg {
left: 13.8em;
position: relative;
z-index: -9;
height: 6em;
fill: #fff;
}
#after-curve {
width: 100vw;
height: 2.5em;
background-color: #fff;
float: inline-end;
position: inherit;
}
#after-curve::before {
content: "";
width: 3.5em;
height: 3.5em;
position: absolute;
top: 2.5em;
left: 13.8em;
box-shadow: 0.1em -1em 0 -0.2em white;
border-radius: 60% 0 0 0;
}
#curve {
width: 1em;
height: 2em;
display: block;
background-color: sierra;
}
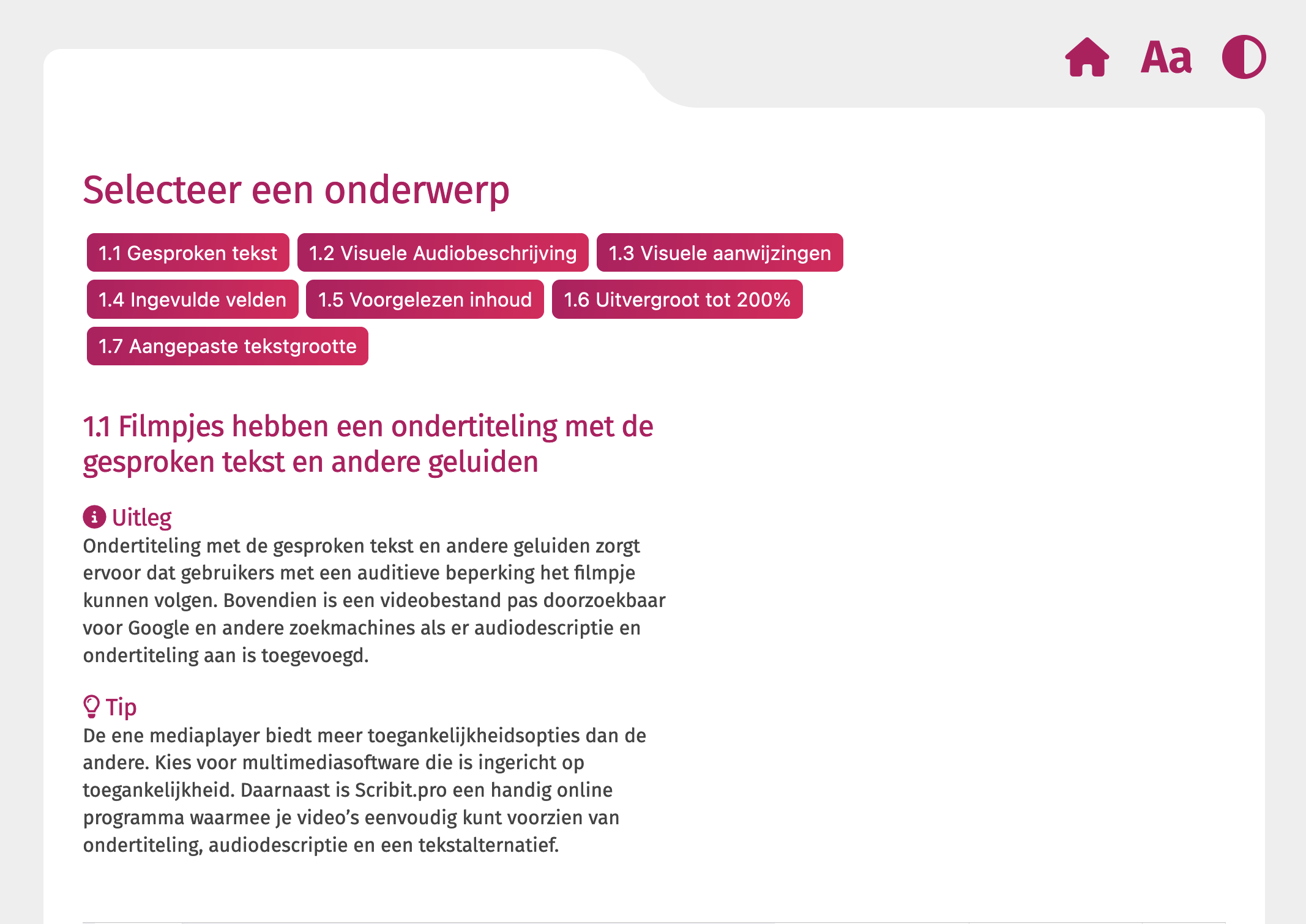
Main
De main section is te herkennen aan de map vorm waarin de belangrijkste content van de website in
verborgen staat. Als kers op de taart is de responsive curve die op elk formaat overeind blijft staan.
Rechts van de curve staan een reeks knoppen die voor accessibility zorgen en ieder digitaal product
toegankelijk
maakt. Waaronder de funciotnalieit van de tekst in de main vergroten, of de verhouding kleurencontrast
verhogen.
De standaard weergave

De opbouw

html
css
main {
width: 90vw;
display: block;
margin: auto;
}
/* Interface */
.ui-settings {
display: inline-flex;
align-items: center;
float: inline-end;
padding: 0em;
margin: 0em auto;
position: absolute;
right: 1em;
height: 1em;
}
.subcat {
width: 80%;
display: flex;
margin: 0.8em 0;
flex-wrap: wrap;
}
.subcat-btn {
width: auto;
height: auto;
background-image: linear-gradient(95.6deg,
var(--c-magenta),
var(--c-red));
color: #fff;
border: none;
cursor: pointer;
text-align: end;
margin: 0.2em;
padding: 0.4em 0.6em;
border-radius: 0.4em;
transition: 0.2s ease;
font-size: 100%;
}
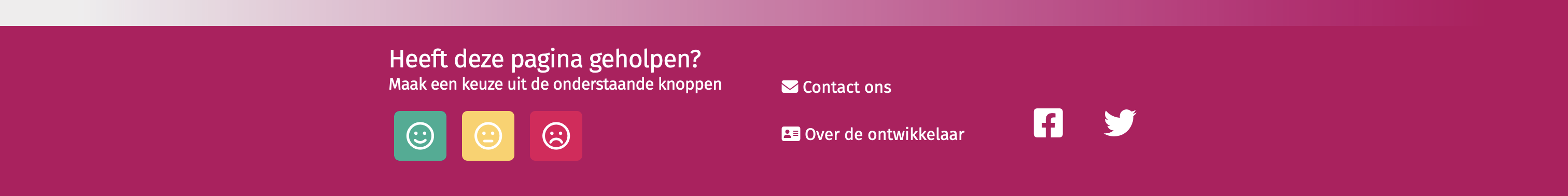
Footer
De standaard weergave

De opbouw

html
css
footer {
width: 100vw;
height: auto;
display: inline-block;
background-color: var(--c-magenta);
}
footer::before {
content: "";
display: block;
width: 100vw;
height: 3vh;
background-image: linear-gradient(90deg, #b9005f01 0 5%, var(--c-magenta) 95%);
margin-top: -2em;
}
footer div {
display: block;
}
footer nav {
display: block;
width: auto;
margin: 1em;
}
footer nav .footer-links {
display: block;
}
footer h2,
h3,
h4 {
color: var(--c-white);
}
.footer-links a {
display: block;
width: auto;
padding: 0.4em 0.8em;
margin: 0.8em;
color: var(--c-white);
}
.footer-links a:hover {
color: var(--c-magenta);
}
.footer-links a:focus {
color: var(--c-magenta);
}
.footer-link i {
margin: 0 0.4em;
}
footer .social-media-group {
margin: 1em;
display: block;
}